
What is “Time to First Byte” & Why is it Important
Before browsers render any content from your websites, they need to parse the HTML markup into a DOM tree. The HTML parser is paused by render-blocking resources — any external stylesheets or synchronous JavaScript tags that it encounters.
Scripts (eg: <script src="main.js"> ) and stylesheets (eg: <link rel="stylesheet"> ) are both render blocking resources which delay your page from showing your content to visitors (See: First Contentful Paint and Largest Contentful Paint). It is recommended that any non-critical JavaScript or CSS is deferred to speed up the loading of your website’s main content.
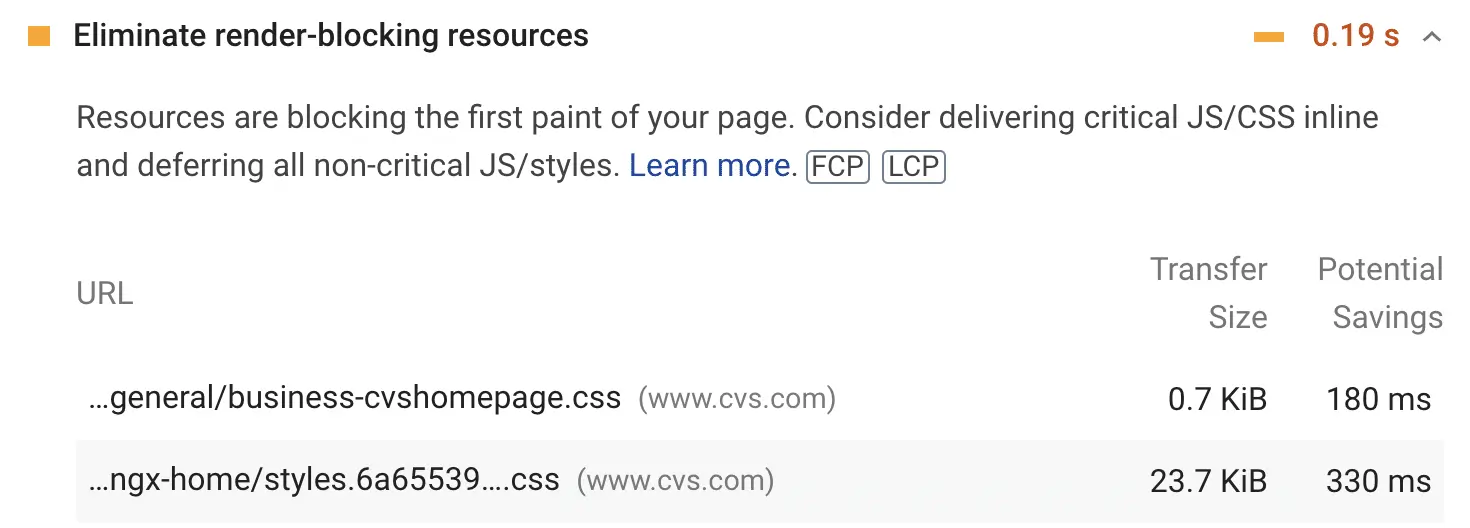
Pagespeed Insights suggestions to eliminate render-blocking resources on CVS.com
Struggling with Render Blocking?
We’re here for you
We love solving complex problems and want to help you solve yours. We’ll take care of the heavy lifting so that you can focus on your audience.