
What is ‘First Contentful Paint’
The Core Web Vitals metric First Contentful Paint (FCP) measures the time from when the page starts loading to when any part of the page’s content is rendered on the screen.
Content can refer to any text, images (including background images), <svg> elements, or non-white <canvas> elements.

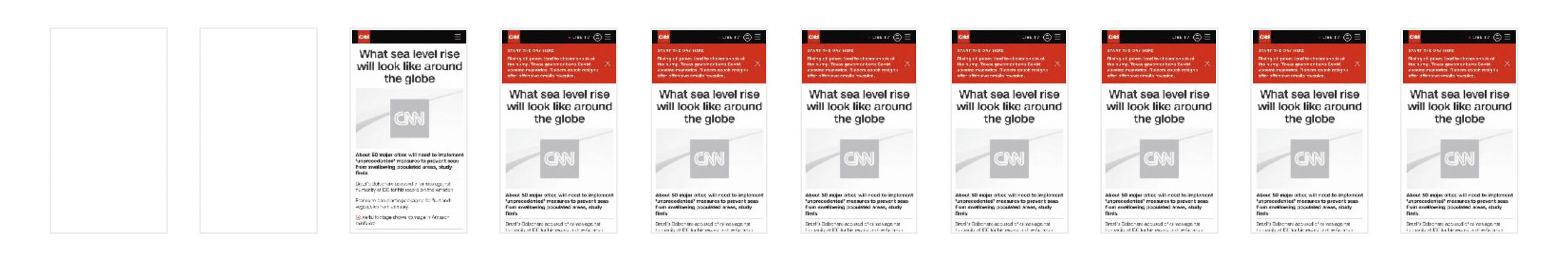
For CNN.com, FCP happens in the third frame, as that is when the first text and image elements are rendered to the screen. You’ll notice that some of the content has rendered, but not all.
The distinction between First Contentful Paint (FCP) and Largest Contentful Paint (LCP) is the difference between some of the content rendering but not all of it. LCP measures when the page’s main contents have finished loading.

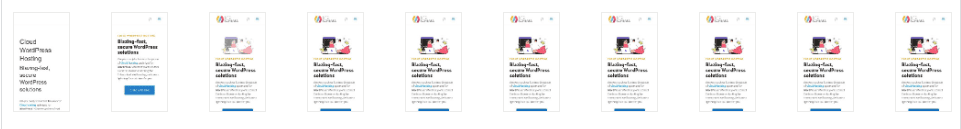
For Site Schema, FCP happens in the first frame with LCP on the third frame ready for the visitor to interact.
Need help with Core Web Vitals?
We’re here for you
We love solving complex problems and want to help you solve yours. We’ll take care of the heavy lifting so that you can focus on your audience.